転送処理のステータスコード(301,302リダイレクト)
301リダイレクトとは
301リダイレクトは、URLが恒久的に変更された場合に使用される転送処理のステータスコードです。サイトのドメイン変更による転送や、サイト構成の変更によるURL変更などに使用します。
302リダイレクトとは
302リダイレクトは、URLが一時的に変更された場合に使用される転送処理のステータスコードです。基本的に数日~1週間程度の一時的なURL転送などの場合に使われ、数カ月単位の場合は301リダイレクトを使用します。
関連SEO情報
SEOにおいて、301リダイレクトが必要な状況は別ページにて説明しますが、301リダイレクトによって転送される場合、基本的には検索エンジンは、転送前のURLが持っていた被リンク等の評価を転送先のURLに引き継がせ、302リダイレクトでは、原則的にはこのような評価の引き継ぎは行われません。
.htaccessファイルとは?
.htaccessとは?
.htaccess(エイチ ティ アクセス)とは、ウェブサーバーで使用されているApacheをコントロールする設定ファイルです。特定URLへのアクセスを別のURLへ転送させたり、ディレクトリ全体にパスワードをかけたり、アクセス制限をかけたりすることが出来ます。
.htaccessファイルの場所
通常、一番上の階層(ルートディレクトリ)にに置きます。
サーバーの一番上の階層(ルートディレクトリ)に.htaccessファイルがない、テキストエディタで新規ファイルを作成します。既に.htaccessファイルがある場合は、既存のファイルをダウンロードして、記述を追加します。
WORDPRESS 便利なプラグイン
こんにちは。Emilyです。
WORDPRESSにログインするたびに、プラグインのアップデートのお知らせが山ほどあることがありますよね。
自動でプラグインをアップデートするためには、functions.phpに以下のコードを追加します。
add_filter( 'auto_update_plugin', '__return_true' );
テンプレートを自動更新するためには、
add_filter( 'auto_update_theme', '__return_true' );
プラグインとかテンプレートを更新したら、サイトの動きがおかしくなってしまった!ってこともありますよね。
そんなときのために、WP Rollbackというプラグインをインストールしておくと便利です。
選択したプラグインのみを自動更新したい場合は以下のプラグインがあると便利です。
それでは!
Googly Analytics を導入するにあたって必要なこと
こんにちは、emilyです!
スモールビジネスのお客様にありがちなケースです。
WEBサイトを作りたい!
サーチエンジンのランキングを上げたい!
ビジター数を増やしたい!
申込者数を増やしたい!
Google Analyticsを利用したい!
しかし、あなたのビジネスの顧客ターゲットは?ゴールは何か?と聞いても、意外と答えがはっきりしていない場合が多いのです。どんなビジネスにおいてもそうですが、この部分をはじめにハッキリさせておきましょう。
もし、あなたがGoogle Analyticsの担当になった場合、マネージャーや重役といったビジネスの決定権を持つ人と直接話して次の作業を進めてください。スモールビジネスの場合はオーナーと直接話しましょう。
- Document Business Objectives
ビジネスの存在意義 (Why do we exist?) - Identify strategies and tactics
Common Digital Strategies:
ECommerce -> Selling products or services
Lead generation -> Collecting potential leads
Content publisher -> Engagement & frequent visitation
Online information -> Help customers find information
Branding -> Awareness, engagement & loyalty - Choose KPIs (key performance indicator)
Revenue, Share# - Choose segments
Marketing channel, New vs. returning, Geography - ターゲットを選ぶ
以下にリストするGoogle Analyticsを導入・利用するにあたって、必要な3つのうち、ここが一番大切になってきます。
- Objectives そして、それをサポートするStrategiesを理解すること。
- Google Analyticsの知識。
- Google Analyticsの計測データ結果をWEBサイトに反映させられる技術力。
大企業の場合は、これら全部をカバーするのにチームで作業する必要があるでしょう。
スモールビジネスの場合は、一人で全部カバーすることも可能だと思います。
さて、次は、実際にどのようにGoogle Analyticsを導入していく手順です。
- 何を計測するのかを決める。
- インフラ環境をドキュメント化する。(サーバー、モバイル化済、レスポンシブ?)
- 実行計画
- 実行(サイトに反映)
- メンテナンス&微調整
- 最初に戻る
3,4に関してですが、以下の場合は少し技術的な調整が必要です。
- クエリーストリングパラメーター(query string parameters)
- サーバーリディレクト
- Flash , AJAX イベント
- 複数サブドメイン
- レスポンシブWEBデザイン
詳細は、以下のページで確認しましょう。
実際にGoogle Analyticsを導入する際のはじめの5ステップ
- タグ挿入
- ゴール・Eコマース設定
- フィルター設定(IPフィルター等)
- キャンペーンのトラッキング、AdWardsリンク
- カスタムレポート&ダッシュボード
Google Analytics Certification Examの受験方法
こんにちは、emilyです!
Google Analytics Certification Exam(Google アナリティクス個人認定資格(GAIQ))の受験方法を書いておきます。
1. 試験を受けるために、下記ページよりGoogle Partnerのアカウントを作ります。
(英語で受験する場合)
(日本語で受験する場合)
2. JOINボタンを押した後、左のメニューからAnalyticsを選びます。
3. ページ右端にあるTake Examをクリックして受験します。
試験時間:90分
問題数:70問
合格ライン:80%
なお、certifiedのステータスを維持するためには18ヶ月ごとに試験を受け直す必要があります。
私も今年中に受験予定なので、追って詳細を報告します。
それでは!
Zen Cart日本語版のインストール
こんにちは、emilyです!
話がいろんなところに飛びまくって申し訳ないのですが、今回はzen cartのインストール方法について書いておきます。
アメリカで英語サイトの依頼の場合は、アメリカのサーバーのワンクリックインストールでzen cartの設置が終わる場合が多いのですが、日本だとそうもいかない場合が多いですよね?(きっと)
というわけで、レンタルサーバーに日本語版zen cartをマニュアルインストール(手動インストール)する方法です。独自のドメインがあり、MySQLにアクセスできる環境であることを前提として説明していきます。
- ソースファイルを公式サイトからダウンロード
- 解凍後、サーバーにアップロード
- ファイルのパーミッションを変更
- ブラウザ上でインストールファイルにアクセス
- データベース情報を入力
- Zen Cartインストール終了!
STEP1. ソースファイルを公式サイトからダウンロード
まずは、ソースファイルをZen Cart日本語公式サイトからダウンロードします。
現在の最新バージョンは、v1.5.1 ja(正式版)です。
STEP2. 解凍後、サーバーにアップロード
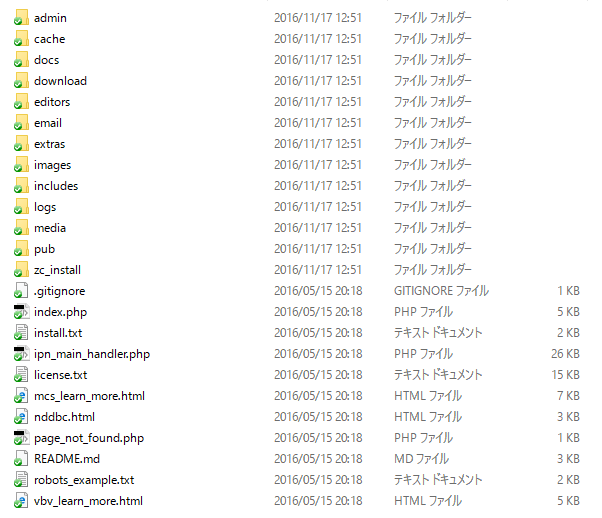
zc-v1-series-151-ja.zipという名前でzip保存されているので、解凍して、zc-v1-series-151-jaのフォルダ内のファイルをすべて、FTPなどを利用してサーバーのディレクトリにアップロードします。このディレクトリはオンラインショップを公開するときのURLと対応します。(以下、ソースファイル一覧です)

STEP3. ファイルパーミッションの変更
以下の2つのファイル名を変更し、パーミッションを変更する。
/catalog/includes/dist-configure.php
/catalog/admin/includes/dist-configure.php
ファイル名を configure.php にして、パーミッションを 777 (read-write-execute for all)に変更。
さらに、以下のディレクトリもパーミッションを777に変更。
/catalog/cache
/catalog/images
/catalog/includes/languages/english/html_includes
/catalog/media
/catalog/pub
/catalog/admin/backups
/catalog/admin/images/graphs
以下のディレクトリ、サブディレクトリもパーミッションを777に変更。
/catalog/images/attributes
/catalog/images/dvd
/catalog/images/large
/catalog/images/large/dvd
/catalog/images/medium
/catalog/images/upload
STEP4. インストール
さて、準備が整ったら、いよいよインストールします。
ブラウザで /zc_install/index.php を開きます。
例)ドメインが、xxx.comでルートにソースファイルをアップロードした場合なら、
http://xxx.com/zc_install/index.php
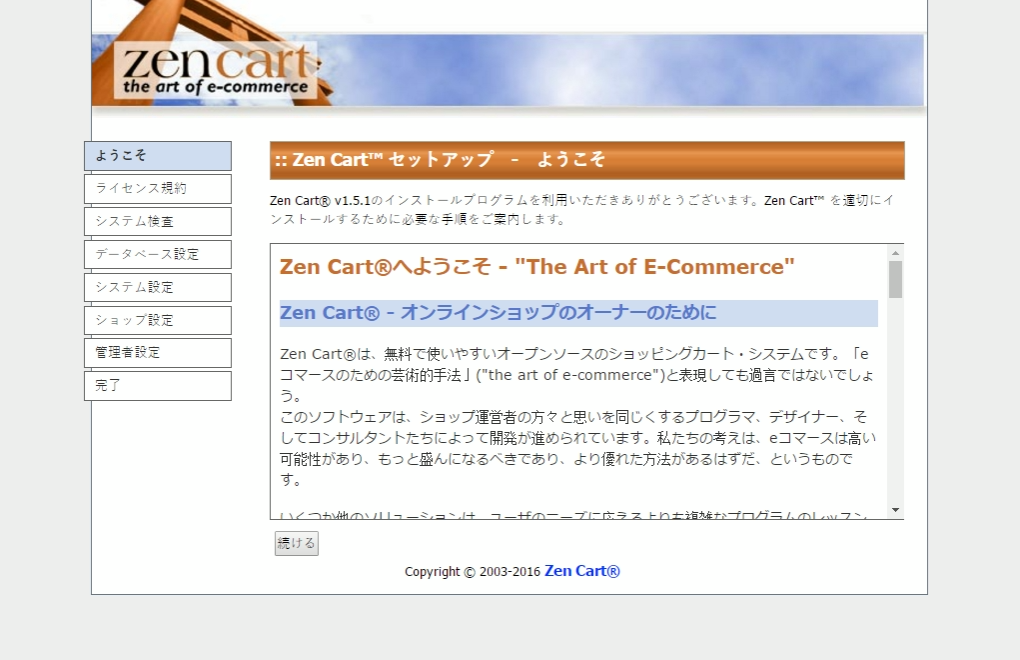
以下のようなスクリーンが表示されます。

「続ける」ボタンを押して、次のページのライセンス規約内容に同意後、さらに「続ける」ボタンをクリック。
次のサーバー設定確認ページの一番下にある「インストールボタン」をクリック。

データベース設定

画面の指示に従って、インストールを進めていき、下のようなメッセージが表示されたら、インストール自体は完了です。

ただ、さらに3つ作業があるので忘れないうちにしておきましょう。
1.サーバー上で、zc_installフォルダ名を変更、または、削除しておく。
これは、間違って上書きインストールなどをしてしまわないようにするためです。
2.adminフォルダを好きな名前に変更する。
これは、セキュリティ上の脆弱性を避けるためです。
3.以下のファイルのパーミッションを644(または444)に変更
/catalog/includes/configure.php
/catalog/admin/includes/configure.php
これで、一通りインストール&後処理が終わりました。サイトを確認して、管理画面にログインできるか確認してみてください。
次は、データを入力して、カスタマイズしていきます。
Chromeに入れておきたいExtension
こんにちは、Emilyです。
このページでは、WEB開発・マーケティングに便利なChromeブラウザーのExtensionを紹介していこうと思います。随時アップしていきます。
What font
開発中に、あれ?ここのフォント何が使われてたっけ?とか、このサイトのフォント読みやすいけど、何だろう?というとき、ページ上で、右クリック>Inspectでフォントファミリーを調べることはできますが、もっと手軽にできたらいいですよね!
このExtensionを入れておけば、テキストの上でマウスオーバーするだけで、どのフォントタイプが使われているか教えてくれます!
Nimbus Screenshot and Screencast
(PCを使用している人は、)
PrintScrキーで、スクリーン全体のスクリーンショット
Alt + PrintScrキーで、アクティブウィンドウのスクリーンショット
が、取れますよね。しかし、アクティブウィンドウのさらに一部だけ・・・となると、一度とったスクリーンショットをさらに切り取る必要がありますよね。
この、Extensionがあれば、その場で欲しい部分だけスクリーンショットがとれます。さらに、スクリーン上の動作をビデオで保存することも可能です。クライアントさんに管理画面の操作を教えるときに、これで操作をビデオ保存して見せれば、スクリーンショット画像+言葉で説明するよりわかりやすいのでとても便利です!
Keywards Everywhere
こちらは、WEBマーケティングで便利なExtension。グーグルの検索結果表示の際、そのキーワードがどのぐらい検索されているかを表示してくれます。