PRESTASHOP CMSページでHTMLタグとJavaScriptを使えるようにする方法
こんにちは!Emilyです。
PrestaShop(ver.1.6)では、CMSページを追加する際、デフォルトでは限られたHTMLタグしか使えません。
今回、質問フォームを作って、その回答結果によって商品を紹介する機能を追加したかったので、CMSページで、FORMタグやJavaScriptを使えるように、少し変更を加えました。
その方法を紹介します。
まず、CMSのデフォルトのHTMLエディタは、tinyMCEが使われており下のような感じになっているかと思います。

2つのファイルを編集します。
① まず、TinyMCSのエグゼファイル。
パスは、/js/tinymce.inc.js または /js/admin/tinymce.inc.js
このファイルの中身をすべて、以下の内容に書き換えます。
functiontinySetup(config){if(!config)config = {};vareditor_selector ='rte';//if (typeof config['editor_selector'] !== 'undefined')//var editor_selector = config['editor_selector'];if(typeofconfig['editor_selector'] !='undefined')config['selector'] ='.'+config['editor_selector'];//safari,pagebreak,style,table,advimage,advlink,inlinepopups,media,contextmenu,paste,fullscreen,xhtmlxtras,previewdefault_config = {selector:".rte",plugins :"visualblocks, preview searchreplace print insertdatetime, hr charmap colorpicker anchor code link image paste pagebreak table contextmenu filemanager table code media autoresize textcolor emoticons",toolbar2 :"newdocument,print,|,bold,italic,underline,|,strikethrough,superscript,subscript,|,forecolor,colorpicker,backcolor,|,bullist,numlist,outdent,indent",toolbar1 :"styleselect,|,formatselect,|,fontselect,|,fontsizeselect,",toolbar3 :"code,|,table,|,cut,copy,paste,searchreplace,|,blockquote,|,undo,redo,|,link,unlink,anchor,|,image,emoticons,media,|,inserttime,|,preview ",toolbar4 :"visualblocks,|,charmap,|,hr,",external_filemanager_path: ad+"/filemanager/",filemanager_title:"File manager",external_plugins: {"filemanager": ad+"/filemanager/plugin.min.js"},extended_valid_elements:'pre[*],script[*],style[*]',valid_children:"+body[style|script|iframe|section],pre[iframe|section|script|div|p|br|span|img|style|h1|h2|h3|h4|h5],*[*]",valid_elements :'*[*]',force_p_newlines :false,cleanup:false,forced_root_block :false,force_br_newlines :true,convert_urls:true,relative_urls:false,remove_script_host:false,menu: {edit: {title:'Edit', items:'undo redo | cut copy paste | selectall'},insert: {title:'Insert', items:'media image link | pagebreak'},view: {title:'View', items:'visualaid'},format: {title:'Format', items:'bold italic underline strikethrough superscript subscript | formats | removeformat'},table: {title:'Table', items:'inserttable tableprops deletetable | cell row column'},tools: {title:'Tools', items:'code'}}}$.each(default_config,function(index, el){if(config[index] === undefined )config[index] = el;});tinyMCE.init(config);}$().ready(function() {tinySetup();});
これで、エディタ自体は置き換えられます。
次に、PrestaShop自体にある編集の際のタグ制限を外します。
publicstaticfunctionisCleanHtml($html,$allow_iframe= false) {$events='onmousedown|onmousemove|onmmouseup|onmouseover|onmouseout|onload|onunload|onfocus|onblur|onchange';$events.='|onsubmit|ondblclick|onclick|onkeydown|onkeyup|onkeypress|onmouseenter|onmouseleave|onerror|onselect|onreset|onabort|ondragdrop|onresize|onactivate|onafterprint|onmoveend';$events.='|onafterupdate|onbeforeactivate|onbeforecopy|onbeforecut|onbeforedeactivate|onbeforeeditfocus|onbeforepaste|onbeforeprint|onbeforeunload|onbeforeupdate|onmove';$events.='|onbounce|oncellchange|oncontextmenu|oncontrolselect|oncopy|oncut|ondataavailable|ondatasetchanged|ondatasetcomplete|ondeactivate|ondrag|ondragend|ondragenter|onmousewheel';$events.='|ondragleave|ondragover|ondragstart|ondrop|onerrorupdate|onfilterchange|onfinish|onfocusin|onfocusout|onhashchange|onhelp|oninput|onlosecapture|onmessage|onmouseup|onmovestart';$events.='|onoffline|ononline|onpaste|onpropertychange|onreadystatechange|onresizeend|onresizestart|onrowenter|onrowexit|onrowsdelete|onrowsinserted|onscroll|onsearch|onselectionchange';$events.='|onselectstart|onstart|onstop';if(preg_match('/<[\s]*script/ims',$html) || preg_match('/('.$events.')[\s]*=/ims',$html) || preg_match('/.*script\:/ims',$html))returnfalse;if(!$allow_iframe&& preg_match('/<[\s]*(i?frame|form|input|embed|object)/ims',$html))returnfalse;returntrue; }
上記のファンクションを以下の内容に書き換えます。
publicstaticfunctionisCleanHtml($html,$allow_iframe= false) {returntrue; }
保存して、サーバーへアップロードすれば、今までのtinyMCEがExtended versionになり、さらにFORMタグやJavaScriptも利用可能になります。
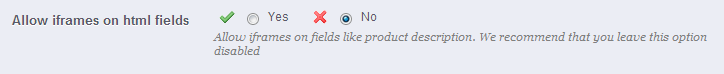
最後に、iFrameタグの使用に関しては、もう一つ設定が必要になります。
管理画面のpreferences > general で、選択肢を Yes に設定してください。

以上です。
それでは、また!